-
Par Mizura le 17 Février 2012 à 22:36
"Un petit merci fait toujours plaisir "
C'est quoi un scrollbar ?
Regardez la petite fenêtre dans le menu à droite de mon blog pour les partenaires..
cela permet de mettre une petite barre pour faire descendre la page.
Mettez le code dans html, remplacez largeur et hauteur ( en px) ainsi que le contenu par votre image, blabla, autre.
Inspiré du tuto de fantasy graph' > ici <
 44 commentaires
44 commentaires
-
Par Mizura le 10 Février 2012 à 22:40
Vous voulez une écriture lumineuse comme sur le blog ?
Tops simple ! Collez ce code dans le CSS et changez "nom de la couleur en anglais" ben... par le nom de la couleur en anglais xD
Après vous pouvez aussi changer les px
 10 commentaires
10 commentaires
-
Par Mizura le 10 Février 2012 à 22:21
"Un petit merci fait toujours plaisir"
Cliquez sur créer une page html
puis donc choisir le fichier ou vous voulez l'enregistrer (soit le nom que vous avez mis au départ pour la page
ex: si vous avez choisi comme nom horloge-manga, quand vous enregistrez votre fichier vous cliquer dessus
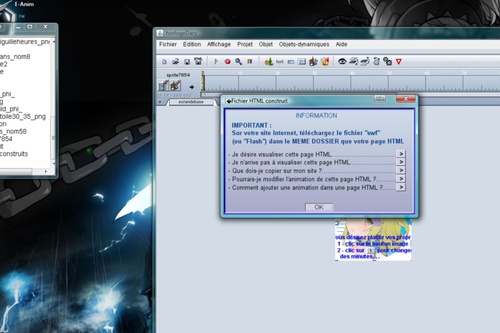
Si votre enregistrement est réussi ce message apparait
Mettre sur le blog:
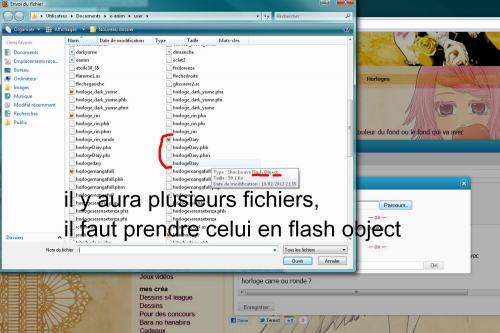
Contenu/gérer les fichier/parcourir:
allez dans user utilisateur document / e-anim / user pour arriver à cette page :
Il est enfin hébergé, clique sur ouvrir pour voir la page de ta créa avec son url (garde cette page ouverte)
Puis dans un article/menu :
Remplacer largeur/hauteur par celle de votre créa
Remplacer Url de votre créa par l'url de la création
 59 commentaires
59 commentaires
-
Par Mizura le 4 Février 2012 à 15:40
"Un petit merci fait toujours plaisir"
Voici un tuto pour mettre un menu déroulant sur le cote gauche comme sur le blog.
Je vais le preciser : Il faut mettre les 2 codes !
Avant de commencer il faut savoir que c'est du code html et du css qu'il va falloir utiliser,donc pour ceux qui non pas la javascript active sur leur blog, aller demander par mp au support.
Commencer par créer vos petites images (90x70 px)
ex:

Puis coller le code css qui peut être personnalise si vous le voulez
#menugauchecoulissant {
background:linear-gradient(top right,#313131,#000000);
border: 2px solid grey;
boder-radius: 8px 0px 8px 8px;
box-shadow: 0px 0px 3px white;
position: fixed;
width: 9px;
height: 70px;
top: 80px;
left: 0px;
padding: 0px 0px 0px 6px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
transition-duration: 0.5s;
}
#menugauchecoulissant:hover {
width: 80px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
transition-duration: 0.5s;
box-shadow: 0px 0px 8px white;
}Enfin placez le code html dans un module simple qui a déjà ete créer (le code ne doit pas être tout seule en gros ex: moi je l'ai mis dans le module "Mon bouton" )
modifiez "url de l'image " par celle que vous avez créer
modifiez "url du lien" par le lien de votre rubrique, ou autre
<div id="menugauchecoulissant"><a href="Url du lien"><span style="color: #ffffff;"><img style="float: right;" src="Url de l'image" alt="" /></span></a></div>
<div id="menugauchecoulissant" style="top: 160px;"><a href="Url du lien"><span style="color: #ffffff;"><img style="float: right;" src="Url de l'image" alt="" width="90" height="70" /></span></a></div>
<div id="menugauchecoulissant" style="top: 240px;"><a href="Url du lien"><span style="color: #ffffff;"><img style="float: right;" src="Url de l'image" alt="" width="90" height="70" /></span></a></div>
<div id="menugauchecoulissant" style="top: 320px;"><a href="Url du lien"><span style="color: #ffffff;"><img style="float: right;" src="Url de l'image" alt="" width="90" height="70" /></span></a></div>
<div id="menugauchecoulissant" style="top: 400px;"><a href="Url du lien"><span style="color: #ffffff;"><img style="float: right;" src="Url de l'image" alt="" width="90" height="70" /></span></a></div>Inspiré du tuto d'Eklatuces > ici <
 212 commentaires
212 commentaires
-
Par Mizura le 21 Janvier 2012 à 00:06
Petit code simple pour faire un encadré :
Code html :
<fieldset style="width: Xpx;"><legend>TITRE</legend>CONTENU</fieldset>
fieldset = l'encadré
Si vous voulez changer sa largeur = modifiez le Xpx
legend = ce qui permet de faire une coupure dans l'encadré pour mettre un titre
Inspiré du tuto de fantasy graph' > ici < 1 commentaire
1 commentaire Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique